CSS fundamentals
Last modified: May 28 2019 - 1832hrs
Date: May 17 2019 - 1000-1200
Venue: Video Conference Room (VC), COM1 02-13

This is overview of CSS covers three things
- The fundamentals of CSS
- Possible pitfalls
- How CSS is used in the real world
Readings
Exercises
CSS Diner
Assignment
Building blocks
This assignment aims to practice HTML/CSS skills via rendering small CSS components.
Task 0: Look at the webpack.config.js
No need to do anything. Just spend some time understand how the build works.
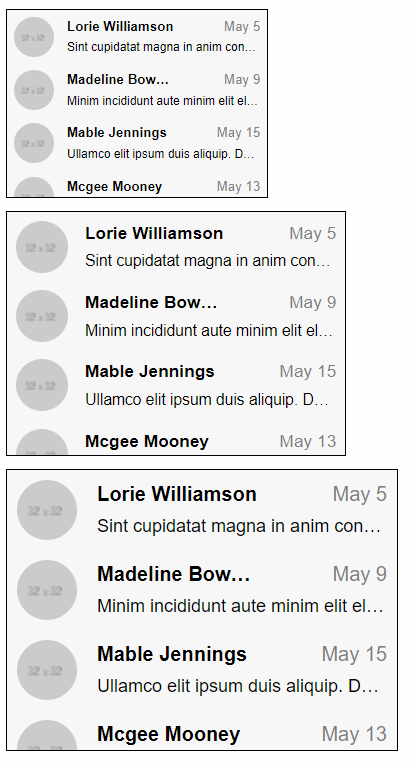
Task 1: Profile card
File: friendslist.html / friendslist.js
Your task is to render profile cards from JSON data.
To begin, you first need to figure out how to grab the JSON data. It is recommended to use axios for that.
Render the profile-cards, noting that they should look correct in all 3 sizes.
You want to achieve something like this:

Avoid exceeding the borders.
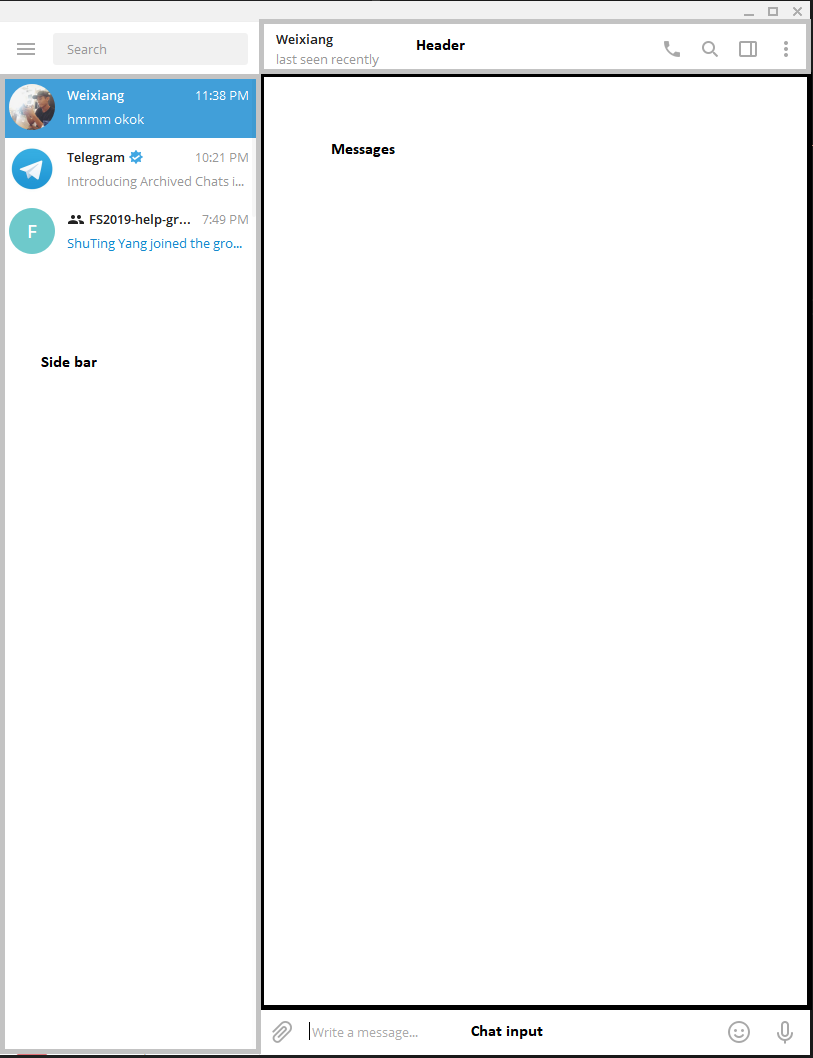
Task 2: Layout
File: layout.html / layout.js
Make sure that it resizes properly. The bottom right corner allows resizing.
It should segment similar to the telegram app.

Avoid exceeding the borders.
Challenge:
Make the segmentation resize for mobile.

You need to use media queries for this.
Task 3: Style the index.js
File: index.html / index.js
Make it look something vaguely like a chat page.
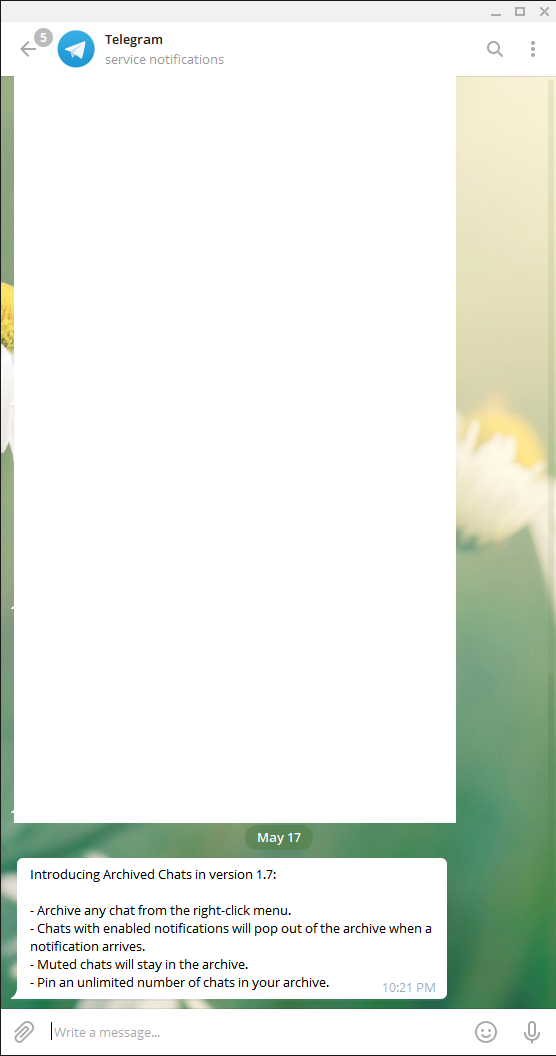
Task 4: Pusher (Challenge)
File: layout.html / layout.js
Add a pusher for the hamburger button.
- It should slide out like this
- The trick in this in the hidden checkbox…
- Right at the top, there’s an input, which is hidden, which is a checkbox.
- Abusing
<label for="...">, clicking on it allows the checkbox to toggle.
- After that, use the sibling selector to figure out if the checkbox is checked.
Next Tuesday, we will be putting all these together.
Solutions
Note: this is a partial solution, i skipped task 3.
For task 2/4, observe the following in layout.scss
- The sections are split into functional components
- I do not avoid duplicating the selectors.
- Even if it could be written in a much more efficient manner.
- Organization is far more important than efficiency in CSS.
By the way, if you click the arrow next to “Header”, you can see the animations.
- You can also see there’s a preload trick.
Also i realized doing a mobile layout is impossible because CSS media queries work on viewport, not on the tiny adjustable item.
- Anyway, I got zero queries, so i assume that no one bothered with it.
