Introduction to HTML / Web programming
Last modified: May 28 2019 - 1832hrs
Date: May 15 2019 - 1000-1200 (part 1), 1400-1530 (part 2)
Venue: Video Conference Room (VC), COM1 02-13

This covers the basics of HTML/web programming.
The first part consists of html:
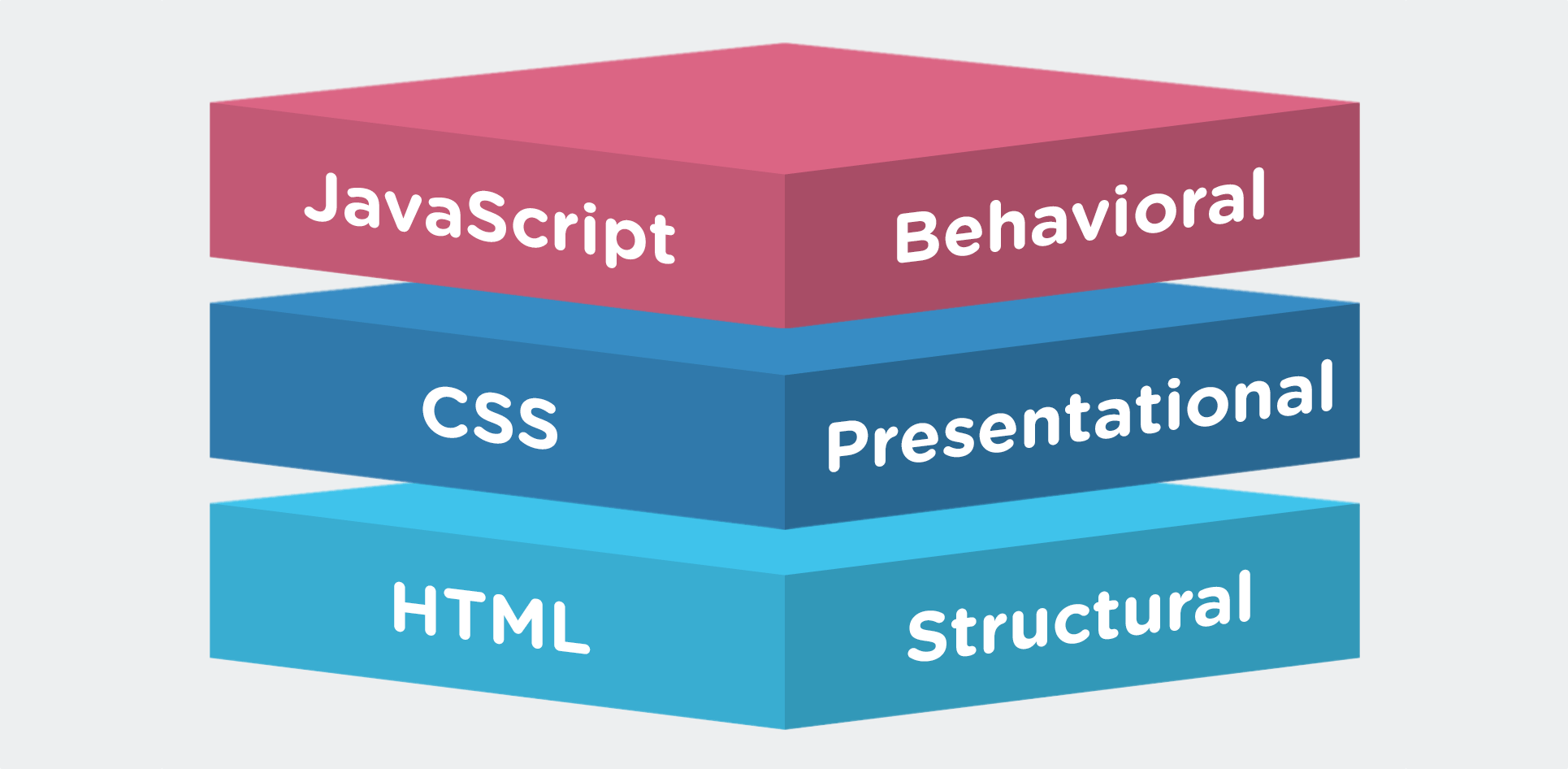
- How HTML fits in the ecosystem
- The concept of DOM
- Overall document structure
- Containers/elements
- Attributes
The second part is about programming html with javascript:
- HTML load order
- Dependency management
- DOM manipulation
- Event model
- Async programming with promises
Note: Incidentally, this is a very good example of why not to use CSS float.
I wanted to say that css float is good for only 1 thing, but no, it isn’t xD.
There’s a way to fix this, but it causes more problems.
Readings
Mozilla Developer Networks
Exercises
Callbacks and Promises
Assignment
First steps
This assignment covers the basics of manipulating HTML using javascript.
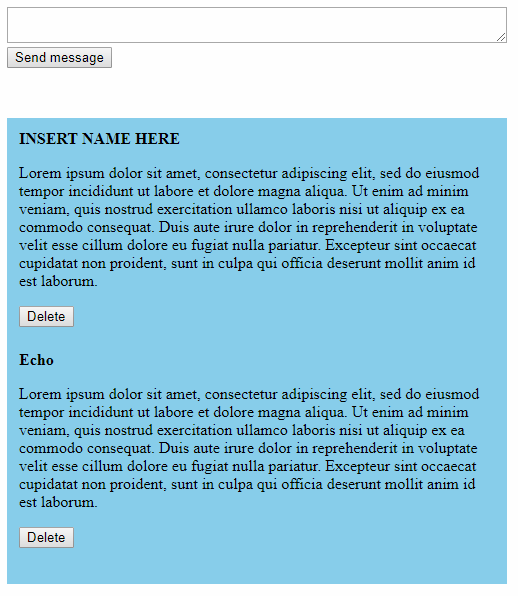
Your goal is to build purely the chat part of a chat app.
This assignment consists of 8 tasks, some of which are very small. For the record, my solution is only 50 lines longer than the template.
This is what your final result should look like:

There’s a challenge question I just thought of (and its 2am):
- Add an edit button, figure out how to implement edit.
- Possible idea: contenteditable attribute with events.
Tutorials
Basic setup (I) - NPM, Git, Basic HTML, README
A Webpack tutorial, the later sections are incomplete. They will be updated with Vue later
Solutions
In case you want to have a go at Webpack yourself.
